Membuat Pola Background website ala Twitter Profile
Salah satu trend webdesain adalah mempercantik halaman background web
dengan pola. Pola ini bisa berupa garis,ukiran, titik atau
kombinasinya. Jika anda ingin tahu contoh website yang menggunakan pola
background ini adalah buntu.com dan http://www.Codeacademy.com. Nah intinya kita ingin membuat website seperti itu.
Kelebihan teknik ini ukuran filenya sangat kecil dibanding dengan menggunakan background image full wallpaper. Teknik ini juga sering disebut CSS sprite. Agar anda tidak kebingungan mencari pola background yang menarik, silahkan kunjungi http://subtlepatterns.com.
Tutorial ini adalah kelanjutan dari tutorial sebelumnya yang membahas tentang typografi web dengan Googlewebfont.Saya akan mengajarkan membuat background pola dengan dua cara yaitu cara statis dan cara dynamis.
1. Buat tiga tombol link untuk masing masing backround.
3. Buat fungsi PHP untuk mengubah background
Inti dari kode diatas adalah gunakan pola yang terpilih, jika tidak ada yang dipilih gunakan pola default yaitu shattered.png.
4. panggil fungsi didalam code CSS seperti ini

Artikel By : candra.web.id
Kelebihan teknik ini ukuran filenya sangat kecil dibanding dengan menggunakan background image full wallpaper. Teknik ini juga sering disebut CSS sprite. Agar anda tidak kebingungan mencari pola background yang menarik, silahkan kunjungi http://subtlepatterns.com.
Tutorial ini adalah kelanjutan dari tutorial sebelumnya yang membahas tentang typografi web dengan Googlewebfont.Saya akan mengajarkan membuat background pola dengan dua cara yaitu cara statis dan cara dynamis.
Cara statis
Untuk cara ini berikut adalah langkah langkahnya- Buka http://subtlepatterns.com
- Pilih pola yang cocok lalu download
- extract file pola (format png) kedalam folder background.
-
1
2
3
| body{background: url('background/namapola.png') repeat} |
Mengganti background secara dynamis
Anggaplah kita ingin membuat website seperti twitter. Pengguna twitter bebas mengganti halaman latar dengan pola background yang telah disediakan. Nah, kita juga bisa kok membuat yang mirip dengan twitter. Dalam contoh ini, ceritanya kita hanya menyediakan 3 pola background yaitu grey, noisy dan shattered. 3 file ini harus anda download dulu di http://subtlepatterns.com.1. Buat tiga tombol link untuk masing masing backround.
1
2
3
4
| <h3>Change Background</h3><a href='index.php?bg=grey' class='btn btn-primary '>Grey</a><a href='index.php?bg=grid' class='btn btn-success '>Noisy </a><a href='index.php?bg=shattered' class='btn btn-danger '>Shattered</a> |
1
2
3
4
5
6
7
| function set_background($bg) {if(!empty($bg)) { echo "background: url('background/$bg.png') repeat; } else { echo "background: url('background/shattered.png') repeat; }} |
4. panggil fungsi didalam code CSS seperti ini
1
2
3
4
| if(isset($_GET[bg])){ $_SESSION['bg']=$_GET['bg'];}set_background($_SESSION['bg']); |
Tampilan dari halaman

Demo Background dengan pola (CSS Sprite)
Source code & Demo
Silahkan lihat DEMOnya DISINI. download source codenya sendiri disini. Bagi anda yang sudah mendownload source code tutorial typografi web dengan Googlewebfont tidak perlu lagi mendownload karena code pada tutorial ini sudah menjadi satu dengan tutorial tersebut.Artikel By : candra.web.id
Adobe Siapkan 'Sihir' Pengubah Foto Blur Jadi Tajam

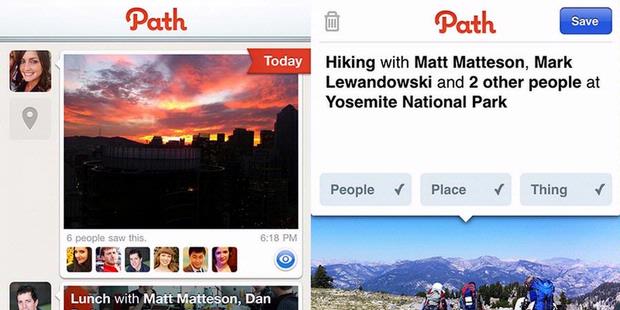
Path, Jejaring Sosial untuk Teman Terdekat
 |
| Tampilan situs jejaring sosial Path yang mengklaim berbeda dengan Facebook dan Twitter |
[PROBLEM SOLVED] Memory Internal Android 0.00b

Saya baru saja mengalami Internal memory error di Android 4.0.4 saya ..
Setelah saya install aplikasi BusyBox installer dan saya salah pilih versi BusyBox setelah android saya restart .. Langsung kembali ke tampilan awal saat baru beli .. Dan pada saat saya mau install aplikasi .. Musnah sudah internal memory saya ..
Keuntungan Berpacaran Dengan Programmer

Siapa Bilang Programer cuma bisa menang/jadi jagoan di dunia maya aja ? kalo programer masuk dunia nyata mungkin cewe – cewe bakal cari org
programmer untuk di jadikan cowonya karena programer itu setia. Gak percaya :
Jumat, 7 Juni 2013

Hari ini saya sedikit mengerjakan program, tp masih blm bisa juga ! Akhirnya saya cuman bikin dan desain website !
Rabu, 5 Juni 2013

Rabu kita udah menempati kantor baru ..
Dan kita masih beradaptasi ! Tetapi saya masih melanjutkan nggambar peta !
Diberdayakan oleh Blogger.

